














BENNET
DELA ROSA
















This website you're currently at! With purely CSS, HTML, and JavaScript, I decided to create a website portfolio which contains relevant information about me. I also utilized CSS media queries in this portfolio to achieve a responsive layout from mobile to desktop devices. I mainly created this portfolio to easily showcase my education, projects, and contact information while also practicing and implementing my skills during my free time! Now it's time to learn React...!







Files can quickly take up storage capacity. In order to avoid this, files can be compressed (and decompressed) to manipulate the disk space of your computer. This is a customized algorithm based from Huffman coding, which compresses and decompresses different files like texts, scripts, images, and audios. This algorithm makes use of binary data and recursion for a smooth and straightforward implementation.



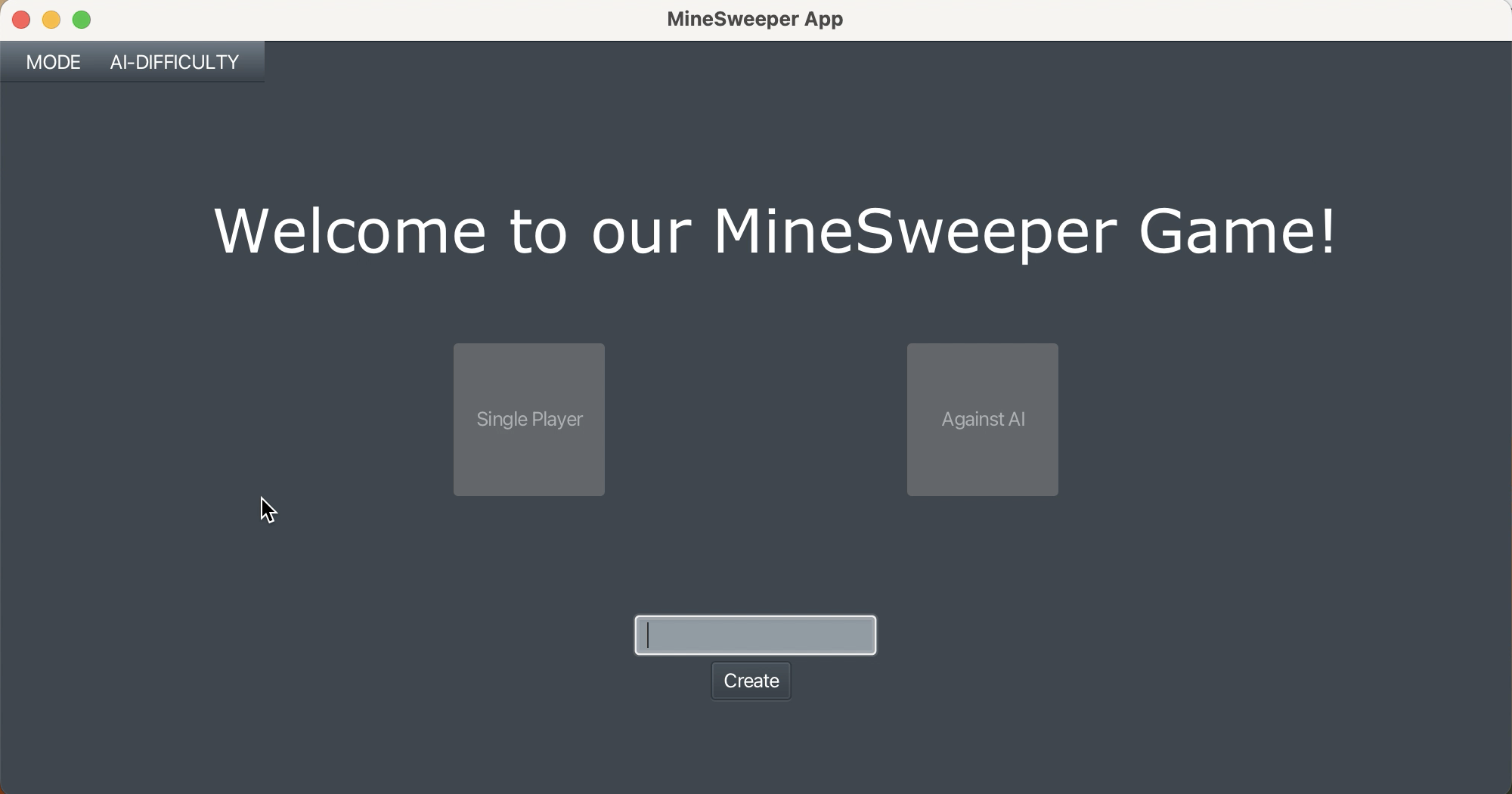
Worked with a team of 4 to develop a custom minesweeper game featuring an AI and accessibility options. I was mainly responsible for implementing and managing the graphical user interface, ensuring seamless integration with the backend, and creating over 10 related unit tests per handled event. I designed and implemented an accessibility feature called dark mode, catering to users with sensitivity to light, enabling them to switch between light and dark displays. For all of this to work properly, me and my teammates efficiently utilized Git and GitHub for communication, completing more than 100 git pulls, commits, pull requests, and code reviews throughout the project.



Reach out!!